개발자 9Diin의 개발일기
Vue.js 라이프사이클 훅이란 무엇일까? 본문
Vue.js라는 매력적인 자바스크립트 프레임워크를 가지고 처음 개발을 할 때, (필자 기준) 가장 어려웠던 점은 이번 포스팅에서 다룰 '라이프사이클 훅'이었다. Vue.js라는 언어를 가지고 공부를 한 지 어느덧 9개월이란 시간이 지났는데 가장 기본이 되는 공식문서 내용조차 온전히 내 것으로 만들지 못해 반성하는 의미에서 그리고 나와 같이 고민하는 사람들을 위해 정리해보고자 한다.

공식문서를 살펴보면 라이프사이클 훅이란,
각 컴포넌트는 생성될 때 일련의 초기화 단계를 거칩니다. 예를 들어 데이터 관찰, 템플릿 컴파일, 인스턴스 DOM에 마운트, 데이터 변경 시 DOM을 업데이트해야 합니다. 그 과정에서 라이프사이클 훅이라 불리는 함수도 실행하며, 사용자가 특정 단계에서 자신의 코드를 추가할 수 있는 기회를 제공합니다. 예를 들어, created 훅은 인스턴스가 생성된 후에 코드를 실행하는 데 사용됩니다.
우리가 정의한 데이터의 기본적인 관찰부터 시작해서 템플릿이란 태그에 있는 여러 가지 내용을 변환해주는 과정, 그것을 실제로 HTML에 연결하는 과정, 데이터가 변경됐을 때 화면을 갱신하는 과정 등을 통틀어 반응성이라 불리는 것들이 실행되는데 이 과정에서 라이프사이클 훅을 활용하여 자신의 코드를 통해 제어할 수 있는 능력(?)을 가질 수 있다고 이해하면 될 것 같다.
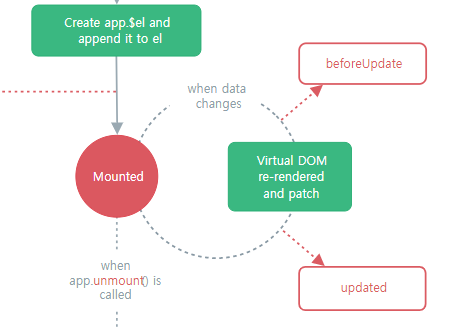
라이프사이클 다이어그램을 한 번 살펴보면,

1. Vue.createApp이라는 메서드를 통해서 우리가 프로젝트를 시작하고, 그리고 mount라는 메서드로 실제 HTML 구조에 연결한다. 그리고 기본적인 Vue.js의 이벤트와 라이프사이클이 초기화된다. 그런 다음에 2. beforeCreate라는 라이프사이클 훅이 동작한다. 그래서 Vue.js 프로젝트를 생성하자마자 어떤 작업을 하고 싶다면, beforeCreate 라이프사이클 훅에서 제어하면 된다.
그리고 이 과정이 끝나면, 기본적인 injections와 reactivity가 초기화된다. 이 과정에서는 우리가 만들어 놓은 데이터들, 반응성들이 만들어지는 과정이라고 이해하면 된다. 그래서 이 과정이 끝나면 3. created라는 라이프사이클 훅이 동작한다. 예를 들어 Vue.js 에서 count라는 데이터를 만들어 숫자 4라는 데이터를 할당했다고 가정해보자. 여기서 우리가 만든 count: 4는 beforeCreate 라이프사이클 훅에서는 접근할 수 없다. 왜냐하면 count: 4라는 데이터는 beforeCreate 라이프사이클 훅이 동작한 후인 'init injections & reactivity' 부분에서 초기화가 되기 때문이다. 그래서 실제 count: 4라는 데이터를 조회하라면 created 라이프사이클 훅에서 확인해야 한다.
그래서 보다 쉽게 이해를 돕기 위해 설명하자면, 하나의 Vue.js 컴포넌트가 생성되기 직전(beforeCreate), 생성된 직후(created)를 구분하고 있다고 이해하면 될 것 같다.
그러고 나서 Create app.$el and append it to el 이 과정은 실제 HTML의 구조부분에 연결을 한다는 걸 의미한다. 따라서 연결이 되어야지만 우리가 보는 화면에 우리가 만든 Vue.js 컴포넌트를 볼 수 있는데, 4. 이 연결되기 직전에 beforeMount라는 라이프사이클 훅이 동작을 한다는 것을 의미하는 것이다.
연결이 된 직후에는 mounted 라이프사이클 훅이 동작한다.
그렇다면 연결이 된 상태에서는(mounted가 동작한 후) 어떤 라이프사이클 훅이 동작하는 지도 알아보면,

5. when data changes = 데이터가 변경이 되었을 때 / 데이터를 수정했을 때, 바로 beforeUpdate라는 라이프사이클 훅이 동작하고, 그 직후에 Virtual DOM 이라는 가상의 돔을 통해서 현재 화면에 그려져 있는 부분과 실제로 변경된 데이터가 다시 그려야 할 화면을 비교 분석하는 과정이 실행되고, 이 부분은 반응성과 상당히 밀접한 관계가 있다고 한다. 👉 re-rendered
그리고 나서 실제 변경이 된 후, updated라는 라이프사이클 훅이 동작한다.

그리고 unmount 메서드를 실행하게 되면, 우리가 Vue.js로 작성한 컴포넌트와의 연결이 끊어지게 된다. 그러나 실제로 연결이 끊어지기 전에 beforeUnmount 라는 라이프사이클이 동작하고, 완전히 끊어지면 unmounted 라이스사이클 훅이 동작한다고 이해하면 될 것 같다.
'2021-2023' 카테고리의 다른 글
| 합정 맛집 '합정냉장고', 쾌적하고 깨끗한 맛의 삼겹살과 목살 (2) | 2022.06.20 |
|---|---|
| Nuxt.js란 무엇인가? (0) | 2022.06.16 |
| 광명 맛집추천, 망향비빔국수로 매콤새콤하게 여름나기! (0) | 2022.06.08 |
| 연천 가볼만한곳, 시골느낌 물씬났던 카페 연천회관 (4) | 2022.06.06 |
| 연천 맛집, 망향비빔국수 본점에서 시원한 여름나기! (0) | 2022.05.29 |




