개발자 9Diin의 개발일기
웹스퀘어 프로젝트 개발후기 - 웹스퀘어5 설치방법 본문
✅ 웹스퀘어 5 UI/UX 툴은 무엇인지 다룬 포스팅이다.
https://sungjaecloud.tistory.com/303
지난 포스팅에 이어 웹스퀘어 5 두 번째 정보를 공유해보고자 한다. 앞서 설명하였지만, 웹스퀘어 5는 Mac OS 즉, 맥에서는 호환이 되지 않는다. M1 반도체 칩을 사용하는 애플 제품은 말할 것도 없고. 그래서 몇 시간 동안 애먹었는데 아마 부트캠프 Boot Camp window을 설치하면 될 지도 모른다고 했는데, 굳이 그렇게까지 사용하고 싶진 않았다.

📌 WebSquare5 설치
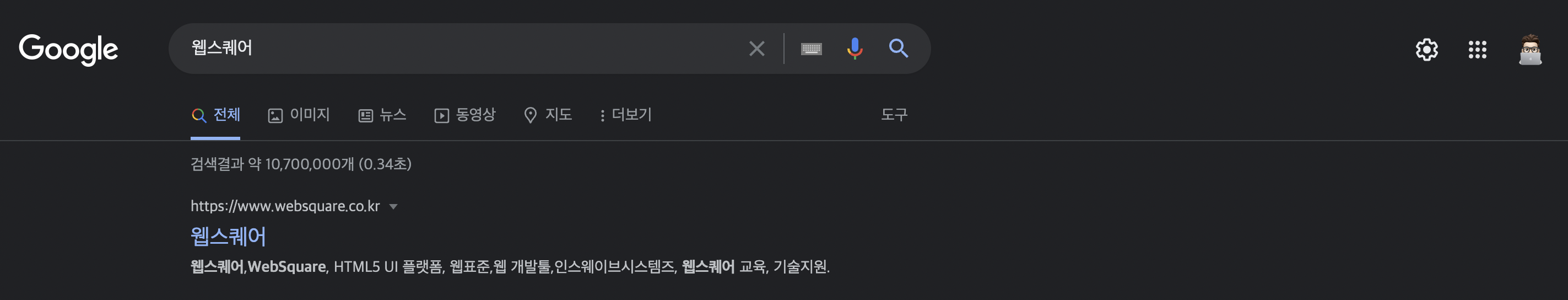
웹스퀘어5 사용에 앞서 우리가 해야 할 것은 윈도 기반의 PC를 준비하는 것이다. 윈도우 PC가 준비되었다면, 검색창에 WebSquare5 를 검색하자. 검색을 완료하였다면, 아래 사진과 같이 웹스퀘어 메인 홈페이지 주소를 클릭한다.


홈페이지에 들어왔으면, 오른쪽 상단에 위치한 메뉴 버튼(햄버거 버튼)을 클릭한다.
그다음에 메뉴에서 WebSquare5를 클릭한다.
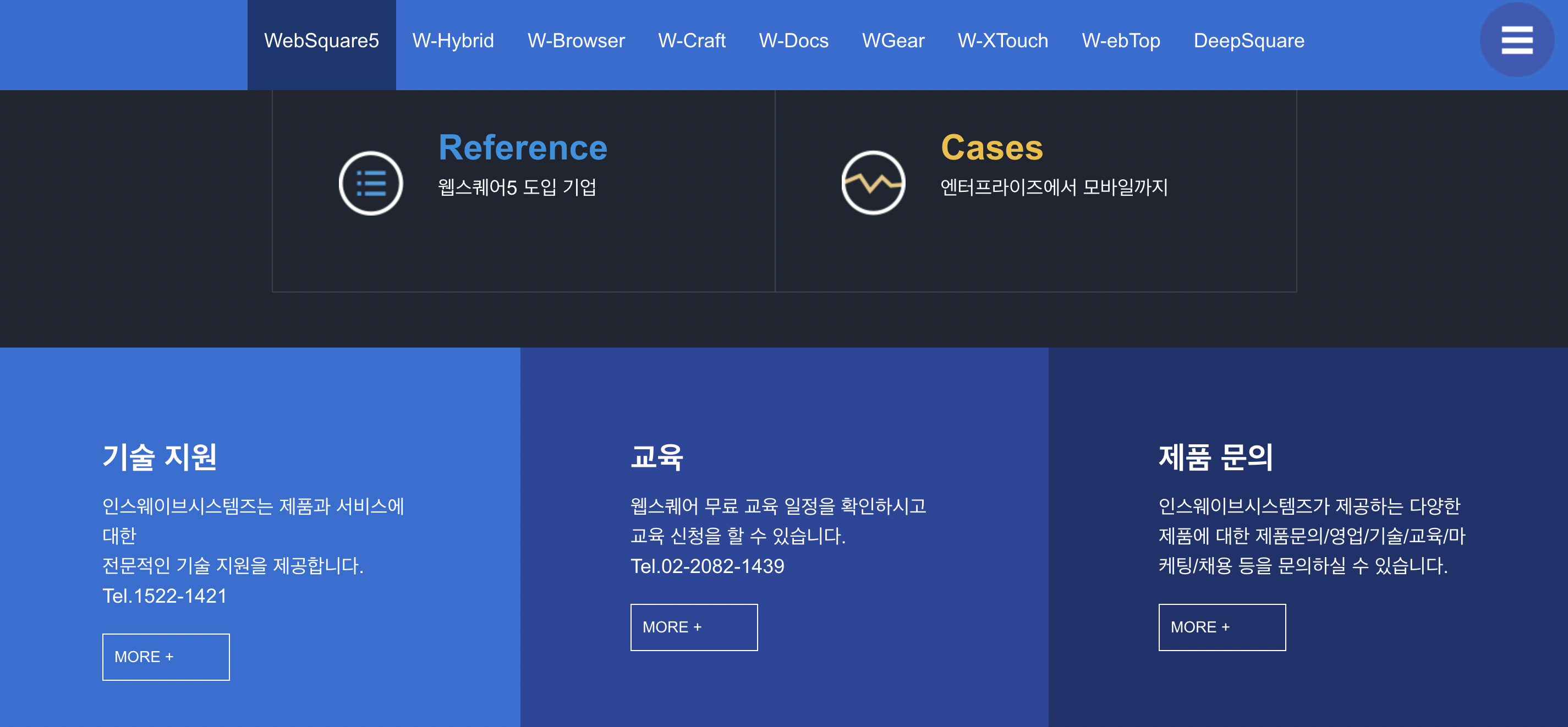
그다음에 맨 아래까지 마우스 휠을 내려주면, 아래와 같이 기술지원, 교육, 제품 문의 소개 레이아웃을 볼 수 있다.

교육을 클릭한다.
교육 레이아웃 안의 More+ 버튼 을 누르면,
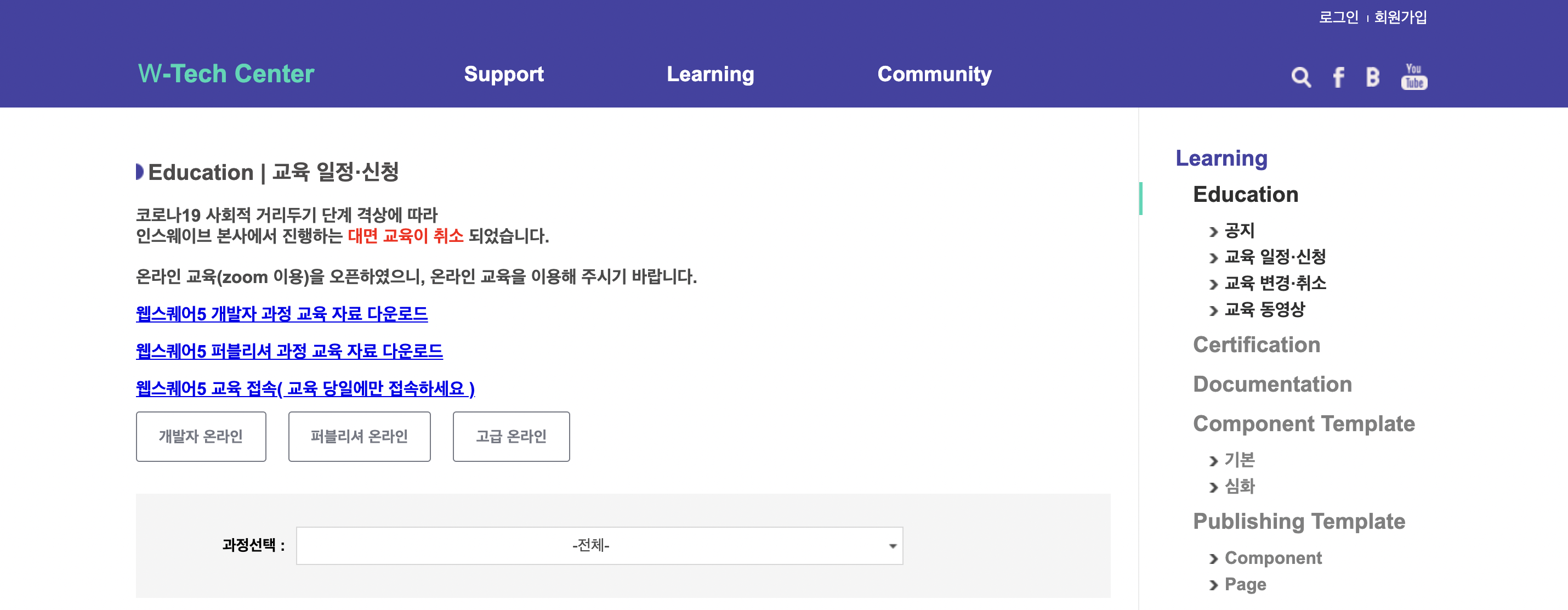
아래와 같은 화면 즉, W-Tech Center 페이지가 뜬다.
그러고 나서 웹스퀘어5 개발자 과정 교육 자료 다운로드 버튼을 클릭한다.


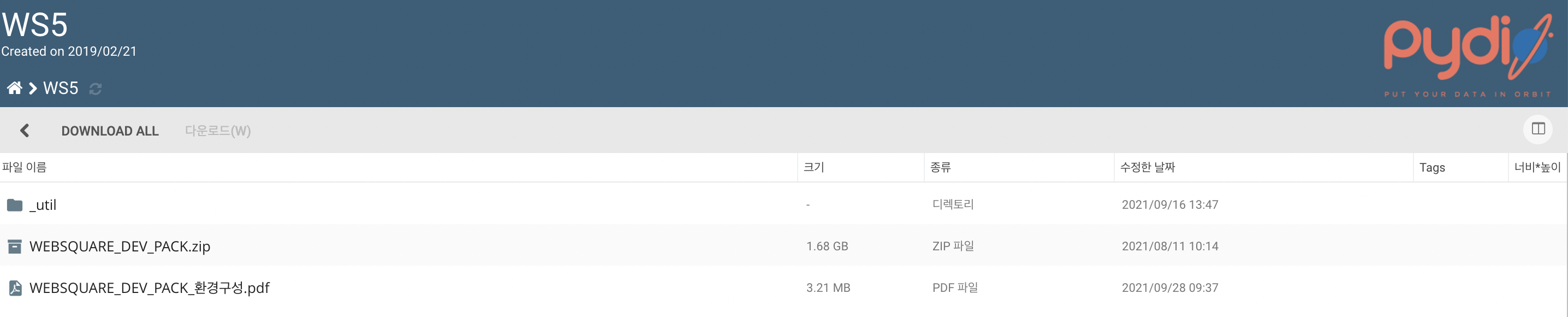
그리고 나서 WEBSQUARE_DEV_PACK.zip 을 다운로드하여무조건 반드시 C-드라이브 안에 압축 파일을 해제한다. 그리고 mongoDB 파일을 CMD로 실행시켜준다음, 이클립스 파일을 실행하면 끝이다.

Mac OS에서 호환이 안된다는 걸 보다 빨리 알려주었다면, 시간을 많이 낭비하지 않았을 텐데... 기본적인 툴을 익히는 데 시간이 많이 걸릴 듯하여 머리가 아프지만, 그래도 틈틈이 조금씩이라도 유튜브 공식 채널에 올라와 있는 강의를 보며 익힐 생각이다.
포기하지 말자!!
'2021-2023' 카테고리의 다른 글
| v-html / v-for / v-if / v-show / v-on 정의 및 코드 (0) | 2022.04.23 |
|---|---|
| Node.js 파헤치기 - 1. Node.js 설치방법 (0) | 2022.04.23 |
| 웹스퀘어 프로젝트 개발후기 - 웹스퀘어란 무엇인가? (7) | 2022.04.22 |
| Vue.js 데이터 바인딩 정의 (0) | 2022.04.21 |
| Vue.js Router 설치방법 (0) | 2022.04.20 |




